Personalised Meal Plans
Overview
This was a high volume traffic landing page; it was one of the three product propositions from MuscleFood.
I took ownership of this page when a team member left, and it became my first experience of updating and editing Bootstrap coding, which I had to learn rapidly to meet the update deadline.
The problem
The original landing pages were on the previous creative brand and needed updating.
Previously there were too many options for configuring the customers plan, leading to over 90 choices for the trading team to manage; including type, duration, calorie band, snacks, vegetarian or vegan.
The solution
We streamlined the configuration down to just 6 choices, which proved much more manageable for the trading team to update and maintain.
The user interface was simplified and the creative was brought inline to the rest of the site. We gave the page more visual focus on the range of meals available and a selection of customer weight loss journey stories.
My role
- Sketches
- Wireframing
- Collaboration with trading team
- Iterative design after feedback
- Graphical assets
- Responsive front-end coding
- Bootstrap 4.4


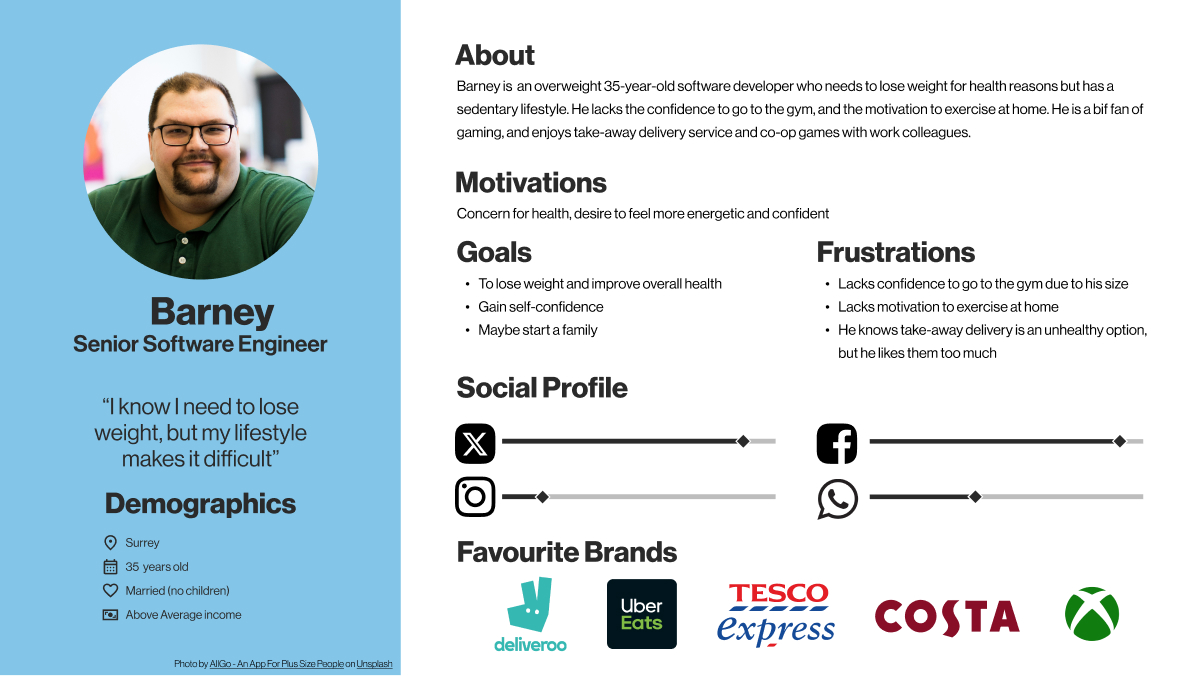
User personas
Angie: Wants to stay lean and fit.

Barney: Wants to lose weight.

Customer journey flows
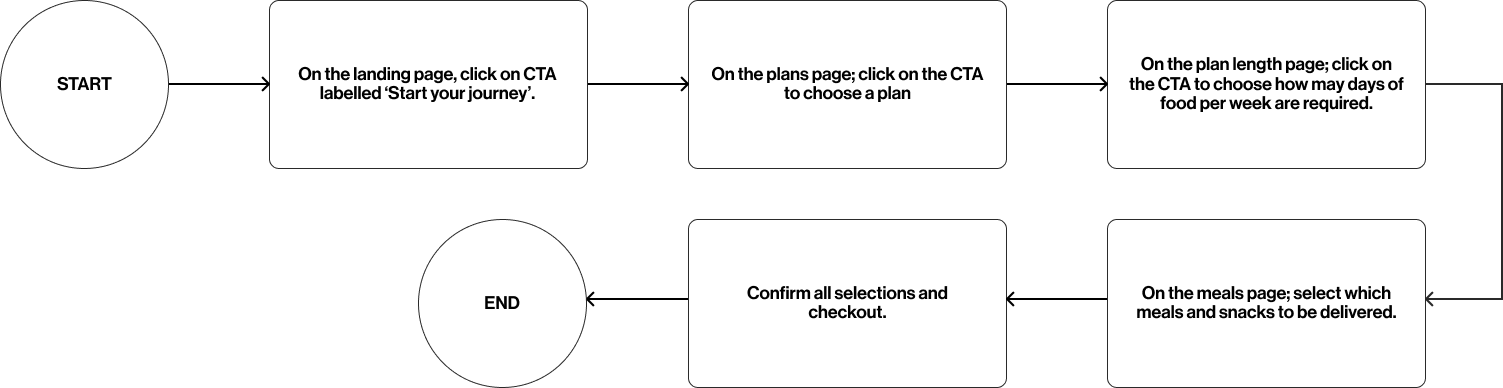
Task flow: Subscibe to plan.

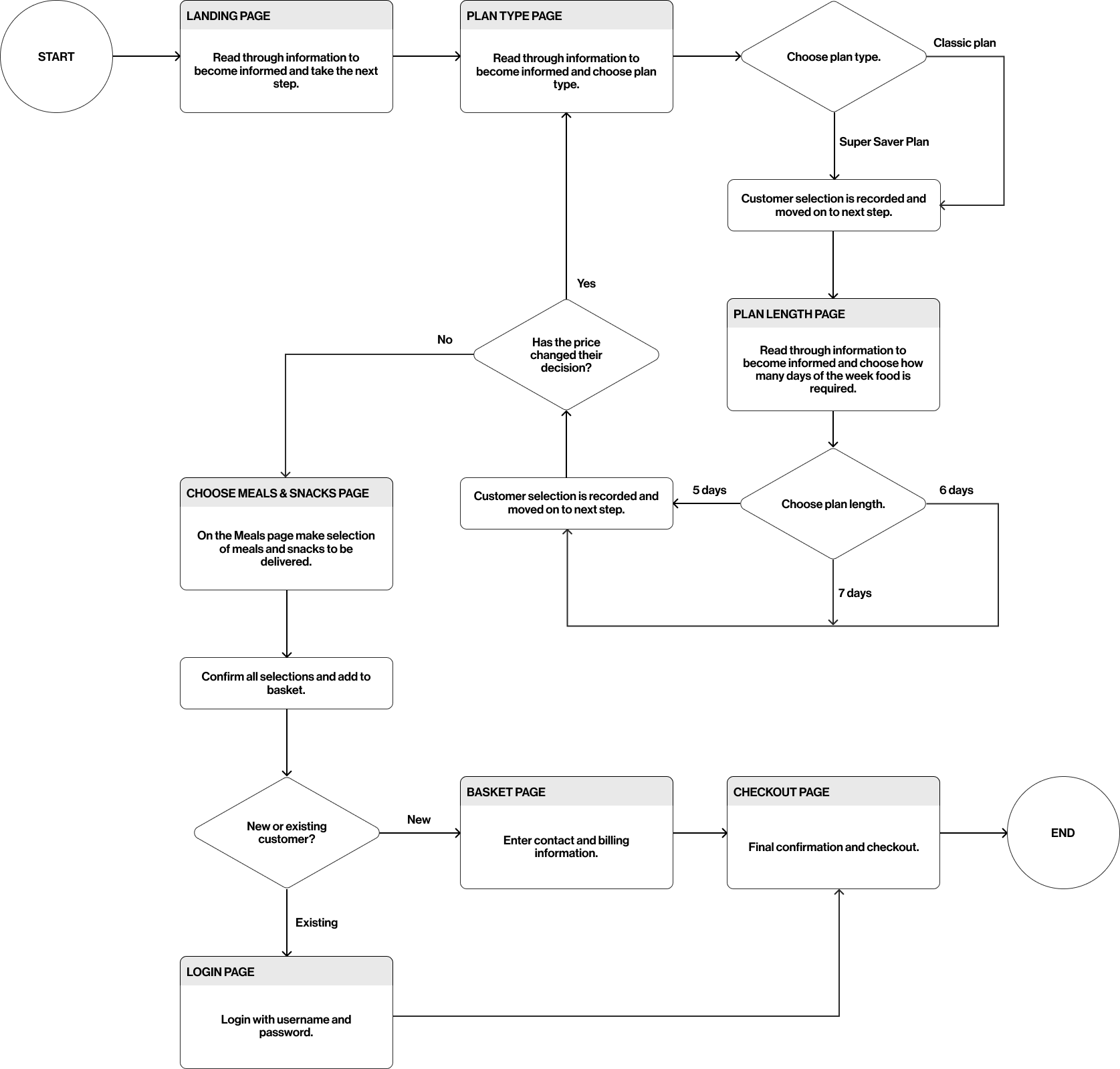
User flow: Steps to making a subscription.

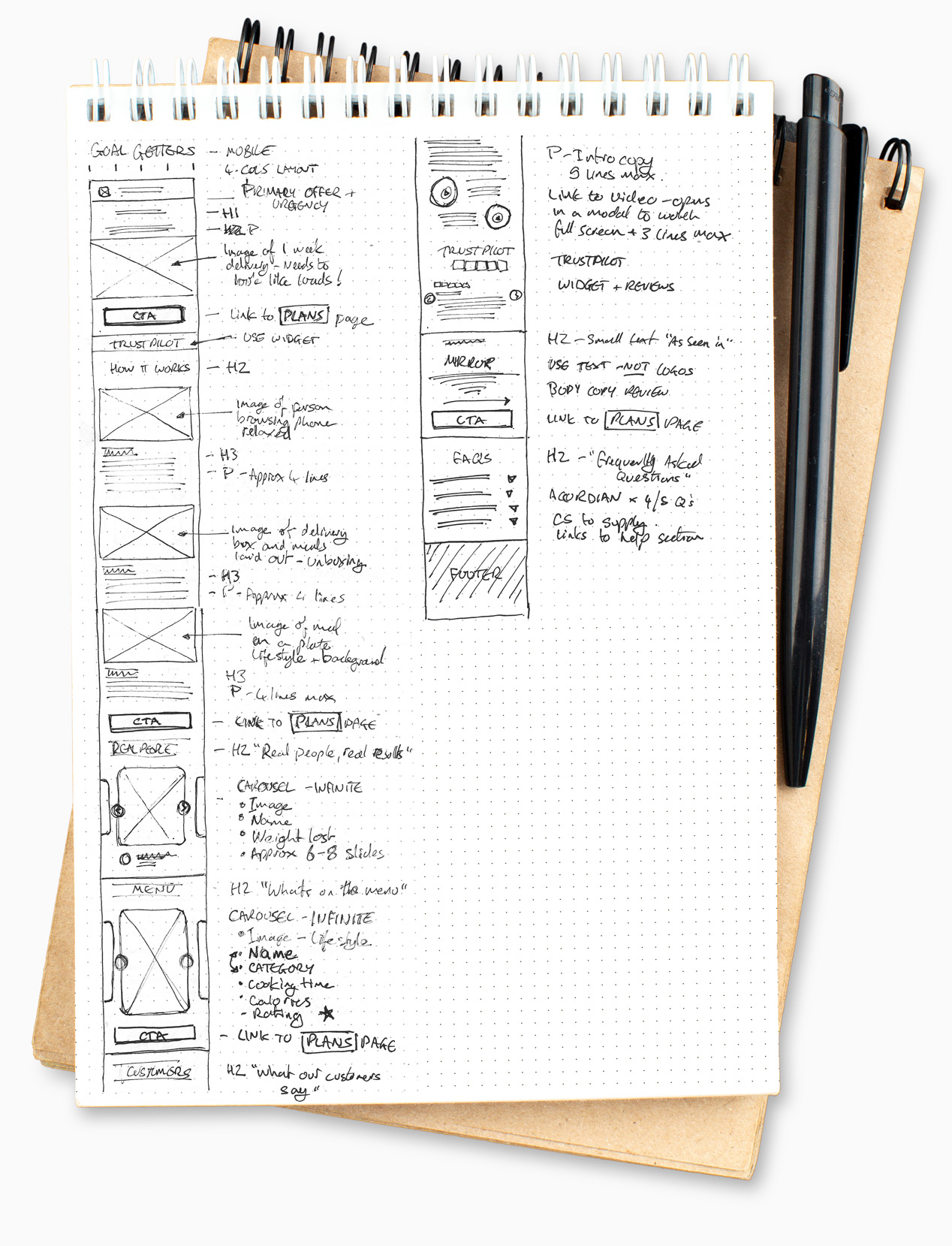
Initial sketches
Landing Page.

Customer flow
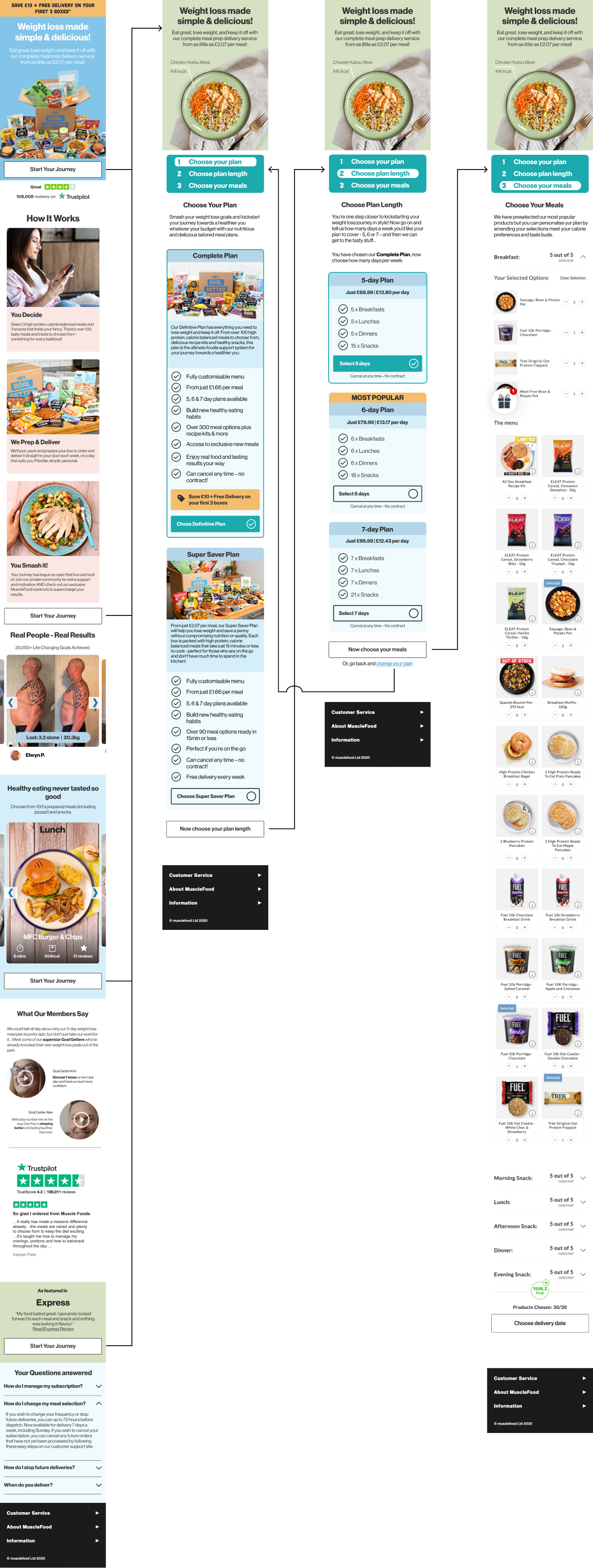
Mobile first: Hi-fidelity mock-up.

Task Flow Prototype
Mobile first: Stand alone prototype produced in Figma. Showing the task flow from landing page to choose a plan, duration and their meals.
Open Goal Getters Prototype in a new web browser tab.