UX/UI Design
Sketches, wireframes & mock ups with a focus on usability & accessibility.
Front-end Dev
Build HTML & CSS in a variety of CMS and frameworks, collaborate with off-shore developers.
Graphic Design
Visual design, graphic production for web, banners, print, emails & social.


UX/UI case study
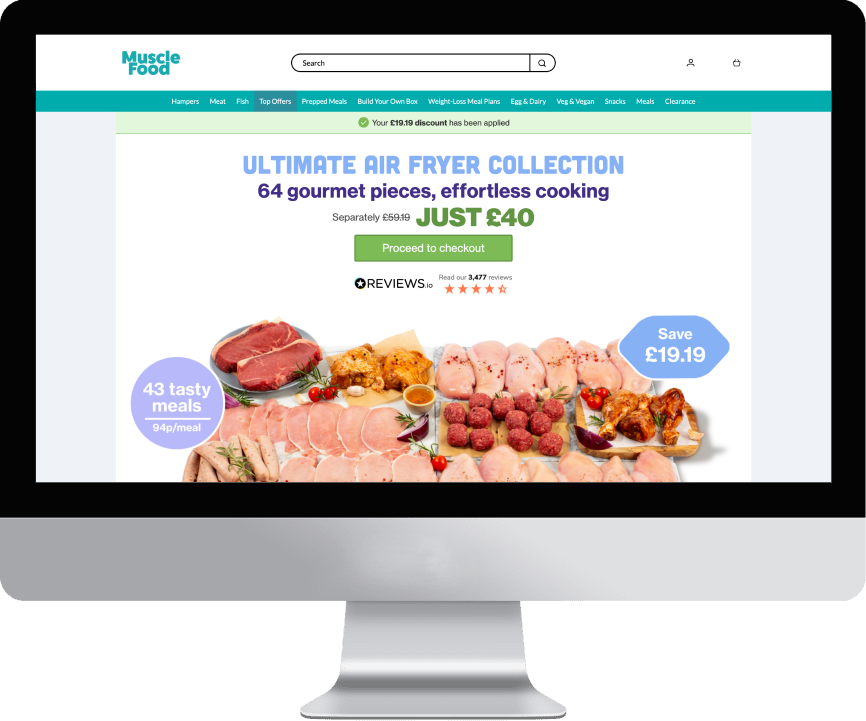
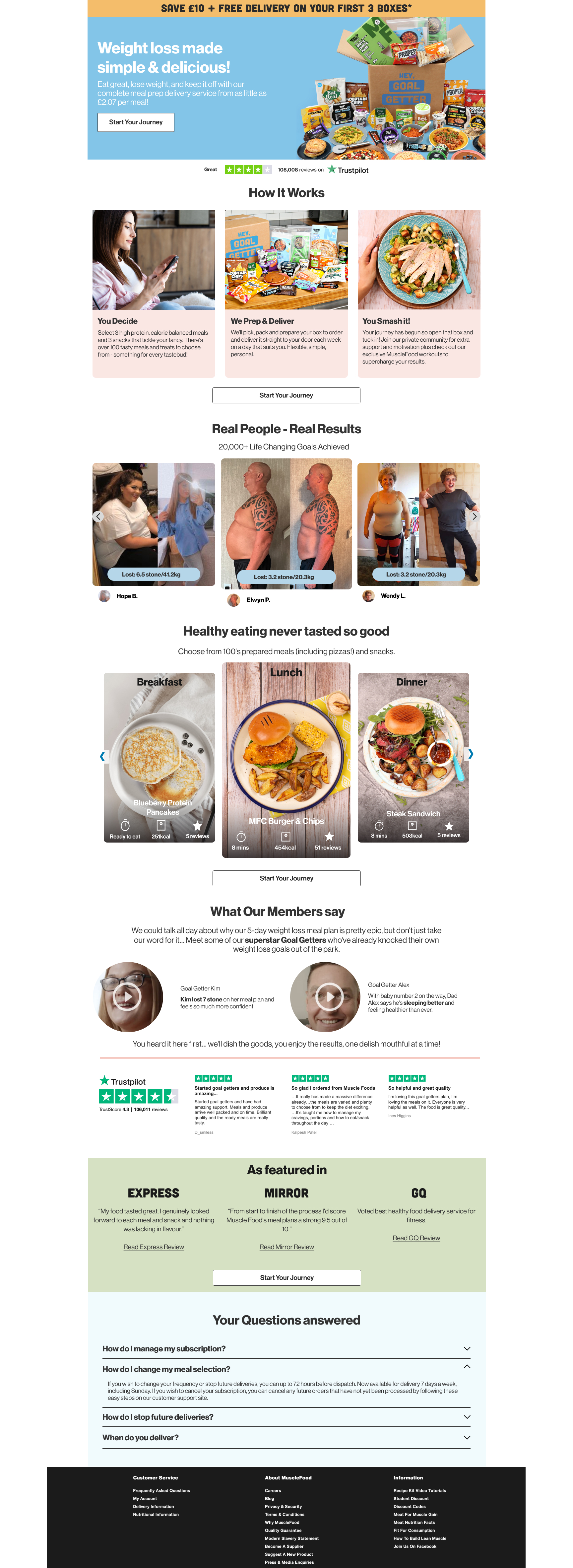
MuscleFood: Personalised Meal Plans
Overview & purpose
An important landing page for MuscleFood with high voulume of traffic. The purpose of this landing page was to summarize the plan and it's benefits, introduce urgency with a cost saving message, showcase a couple of real life successes and signpost the customer to the plan that best suits their needs.
UI & visual design
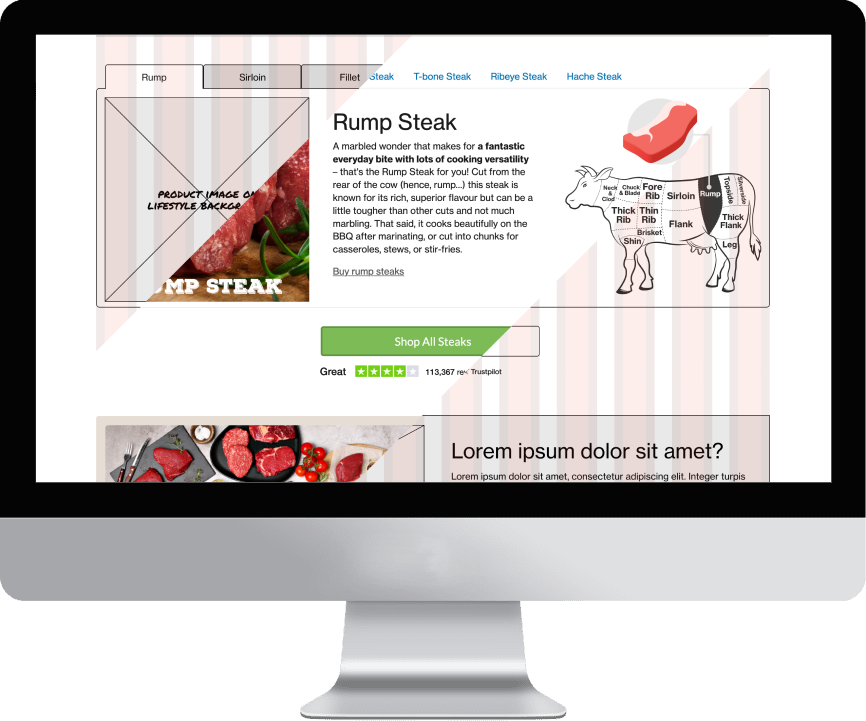
MuscleFood: Ultimate Steak Guide
Overview & purpose
An educational landing page, informing the customer on the variety and differences between the cuts of steak available. The purpose of the page was to increase awareness, influence the buying decisions and make the shopping experience a planed meal occasion.
Process & role
Meeting with the client and taking the brief. Designing wireframes (mobile & desktop) ready for client review. Liaising with copywriter. Graphics production. Front-end development with Bootstrap framework 4.4. Adding to Magento CMS.

Interaction Design Foundation Certificates
Visual design & Front-end dev.
MuscleFood: Hamper Landing Page
Overview & purpose
One of a selection of hamper pages specifically designed for the peak trading period. The purpose is to promote the cost saving benefit of buying as a bundle, communicate the volume of meals, to list the contents with descriptions, customer ratings and nutritional values and (of course) add it to the basket.
Process & role
Taking a brief from the client. Liaising with the trading team for contents. Graphics production in the peak trading styles. Front-end development in a PHTML template and adding to Magento CMS. Changes and updates due to product availability.